iOSアプリに独自フォントを組み込んで表示する
Xcode6で変更のあった部分を「Xcode6でiOSアプリに独自フォントを組み込んで表示する」に書きました。(2015/1/13追記)
以前書いた記事「iPhone OS 3.2でサポートされたカスタムフォントを試す」の情報が古くなっているので最新の OS X と Xcode で動作するよう書き直しました。
この記事の内容は OS X 10.8.2 & Xcode 4.6 の環境で動作確認しています。
iOSアプリに独自の外部フォントを組み込んで利用する、カスタムフォントの機能について解説します。この機能は iPhone OS(現iOS) 3.2 以降で利用できるようになりました。
サポートしているフォント形式と無償フォントの紹介
カスタムフォントでサポートしているフォント形式は、
- PostScript Type1ベースのOpenType (拡張子 .otf)
- TrueTypeベースのOpenType (拡張子 .ttf)
のようです(ちゃんと調べてはいませんが)。
今回は例として独立行政法人情報処理推進機構(IPA)が作成・配布している、無償のTrueTypeアウトラインベースのOpenTypeフォント「IPAexフォント(IPAex明朝)」を利用してみます。
ダウンロードはこちら> http://ossipedia.ipa.go.jp/ipafont/
ライセンスはこちら> IPAフォントライセンスv1.0 (追記 2013/02/04)
アプリ(プロジェクト)にフォントファイルを追加する手順
- フォントをアプリのリソースとして追加する
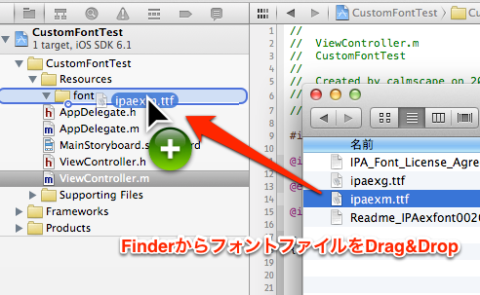
Finderからフォントファイルをドラッグ&ドロップでOKです。
(スクリーンショット内のResources,fontというグループは自分で作りました)
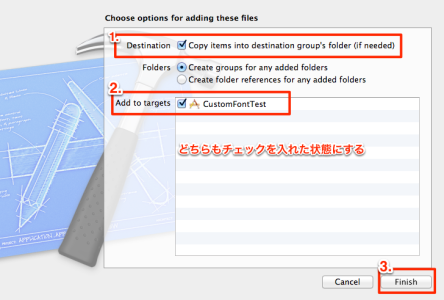
 プロジェクトのフォルダにフォントファイルをコピーするために、以下のようにチェックを入れて追加します。
プロジェクトのフォルダにフォントファイルをコピーするために、以下のようにチェックを入れて追加します。

- アプリケーションのinfo.plistにフォント情報を追加する
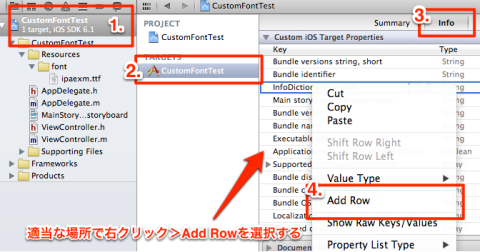
まずは新たにキーを作ります。
 キー名のリストから “Fonts provided by application” を選択する(UIAppFontsと入力してもいい)。
キー名のリストから “Fonts provided by application” を選択する(UIAppFontsと入力してもいい)。

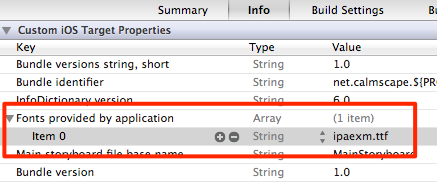
Item 0 の Array要素がひとつ作られているので、Value にフォントファイル名を文字列として登録する。今回は ipaexm.ttf を指定する。
フォントが複数ある場合はArray要素を追加してItem 1, Item 2, … にフォントファイル名を記述します。
フォントを組み込む作業は以上になります。
組み込んだフォントをプログラムコードから利用する
実際に組み込んだフォントを使ってみましょう。
UIFontのクラスメソッド fontWithName:size: でUIFontを作成し、UILabel等に適用します。引数のフォント名はフォントがメタデータとして持っている PostScript名 を指定します(調べ方は後述)。
IPAex明朝フォントのPostScript名は IPAexMincho なのでそれを指定します。
self.textLabel.text = @"Customnフォントnてすと";
self.textLabel.font = [UIFont fontWithName:@"IPAexMincho" size:68.0];フォントのPostScript名の確認方法
UIFont作成時に指定するPostScript名の調べ方です。
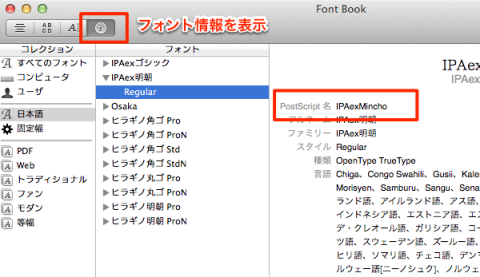
- 同じフォントが OS X にもインストールしてある場合
FontBookのフォント情報から見ることができます。
フォントを選んでメニューから プレビュー>フォント情報 で表示します。

- インストールしていないフォントの場合
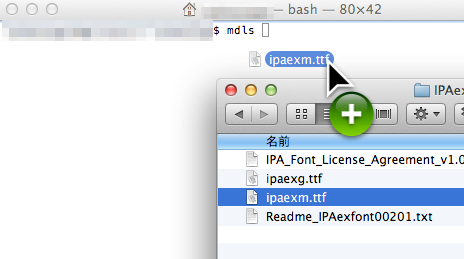
mdlsコマンド でフォント情報(メタデータ)を調べることができます。
mdlsコマンドについてはこちらを参照
> 【コラム】OS X ハッキング! (133) 虎飼い日記 その1 – 噂のSpotlightをTerminalで使う | パソコン | マイナビニュースターミナルを起動し、mdls のあとに(スペースを空けて)調べたいフォントファイル名を指定して実行するとメタデータが表示されます。ファイルをドラッグするとパスも一緒に入力されてお手軽です。
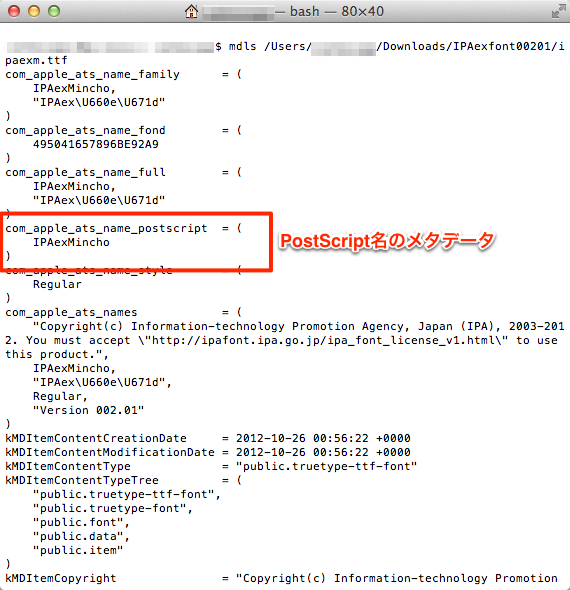
 実行すると以下のような情報が表示されます。
実行すると以下のような情報が表示されます。
com_apple_ats_name_postscript のメタデータにある文字列(IPAexMincho)がPostScript名になります。


4 thoughts on “iOSアプリに独自フォントを組み込んで表示する”